What is one of the first packages you install on a new Alfresco with Share instance? I think that for many Alfresco developers it will be Alfresco JavaScript Console made by Florian Maul and Jens Goldhammer from fme AG. Simple, but very powerfull tool that allows you to run a javascript code on a server side. I’m using it almost everyday to fix various kinds of users’ issues. I like it, because I can do almost everything without restarting server.
In JavaScript Console you may also fill out a Freemeaker template, set user authority as well as set the webscript URL arguments (root object args), so it is also a superb tool for creating and testing new JavaScript WebScripts. But there is a lack of settings if you need to write a POST webscript, so I decided to add several new functionalities to JS Console.

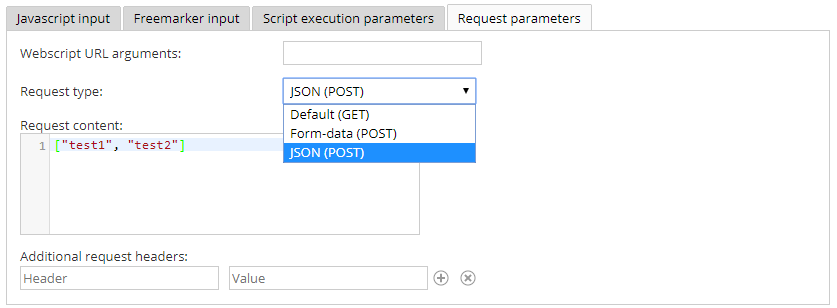
I added a new card where you can easily manipulate request parameters. For example you may choose a type of the request. Depends on which setting you select you get access to specific additional options like request content or request fields which can be useful to simulate JSON/form-data POST webscripts.
New supported root objects:
- json,
- formdata,
- headers,
- headersM,
- argsM.
json
When you make an API, you often need a webscipt that accept JSON as a request content. If the content type of the POST is application/json then the Web Script Framework parses the JSON into the helper object called json. This allows the developer to access the JSON data using properties with the get/has method.

There are two kind of object you can get. If the data posted is a JSON object, the json root object will be of type JSONObject. In case of a JSON array the json root object will be of type JSONArray.
Examples
Get a data from JSON request
JavaScript input (like hello.post.json.js):
model.result = json.has("name") ?
"Hello "+json.get("name")+"!" :
"I don't know your name :(";
Freemarker input (like hello.post.html.ftl):
<i>${result}</i>
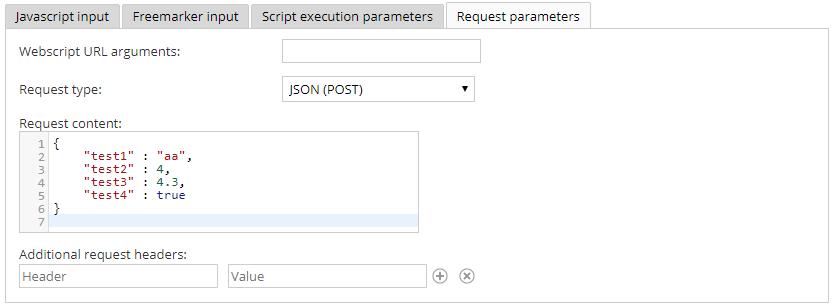
Request type: JSON (POST)
Request content (JSON):
{
"name": "John"
}
Freemarker HTML output:
Hello John!
Log a JSON Array request
JavaScript input:
logger.log(json.length());
logger.log(json.get(0));
logger.log(json.get(1));
Request type: JSON (POST)
Request content (JSON array):
["test1", "test2"]
Console output:
DEBUG - 2
DEBUG - test1
DEBUG - test2formdata
When multipart/form-data is posted to a web script, the Web Script Framework provides a special root object named formdata that allows access to the posted request through a simple API, hiding the complexities of parsing the request directly. The API provides access to each form field, including its name and value. For form fields of type file, the content of the uploaded file is also provided. Besides that, all fields other than those of type file are added to the root objects args and argsM.

Example
JavaScript input:
logger.log(formdata.fields);
logger.log(formdata.hasField("test1"));
logger.log(formdata.fields[0].name);
logger.log(formdata.fields[0].isFile);
logger.log(formdata.fields[0].value);
logger.log(formdata.fields[1].name);
logger.log(formdata.fields[1].isFile);
logger.log(formdata.fields[1].value);
logger.log(formdata.fields[1].content);
logger.log(formdata.fields[1].mimetype);
logger.log(formdata.fields[1].filename);
var upload = companyhome.createFile("upload" + companyhome.children.length + "_" + formdata.fields[1].filename) ;
upload.properties.content.write(formdata.fields[1].content);
upload.properties.content.mimetype = "UTF-8";
upload.properties.title = formdata.fields[1].filename;
upload.save();
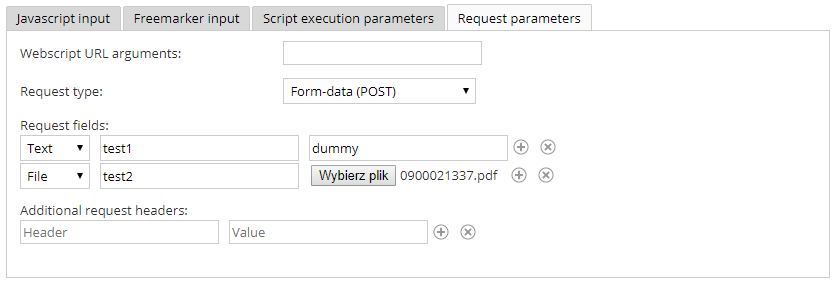
Request type: Form-data (POST)
Request fields:
| Type | Field | Value |
| Text | test1 | dummy |
| File | test2 | <0900021337.pdf> |
Console output:
DEBUG - [Lorg.springframework.extensions.webscripts.servlet.FormData$FormField;@204110a3
DEBUG - true
DEBUG - test1
DEBUG - false
DEBUG - dummy
DEBUG - test2
DEBUG - true
DEBUG - 0900021337.pdf
DEBUG - org.springframework.extensions.surf.util.InputStreamContent@3e541789
DEBUG - application/pdf
DEBUG - 0900021337.pdfheaders and headersM
headers is an associative array that contains a map of request header values indexed by header name.
headersM is similar map but it has multi-valued request headers, where each key is also a header name, but each value is an array containing all respective header values, even if only one is supplied.

Example
JavaScript input:
logger.log(Date.parse(headers["If-Modified-Since"]));
logger.log(headers["Accept-Language"]);
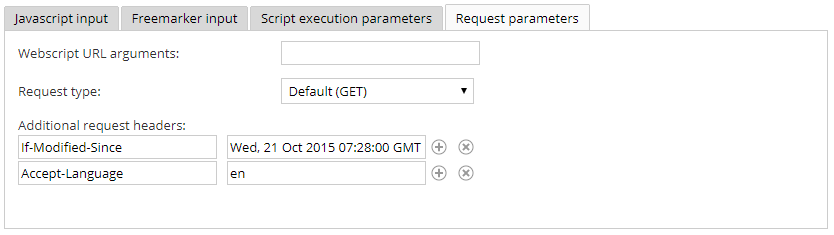
Additional request headers:
| Header | Value |
| If-Modified-Since | Wed, 21 Oct 2015 07:28:00 GMT |
| Accept-Language | en |
Console output:
DEBUG - 1445412480000
DEBUG - enConclusion
You can download JS Console with new features from my github.
I hope you enjoy new features. If you find a bug in new functionality send me e-mail at contact@p0n3.net.
Leave a Reply